Zeal - Product Design
A personal Apple watch band that keeps you warm in the cold.
Highlights
I conducted qualitative research and secondary research to find the problem of mobility for people who commute by walking, narrowed down to the persona we are creating the potential product for, created several storyboards for user testing as well as quick prototyping of our product. I helped to fabricate the works-like model and led the creation of the looks-like model. I then created the branding for our watch band product for demonstration at Frog Design in 2020.
Skills: Design Research, Storyboarding, Quick Prototyping, Product Design, User Research, Market Analysis, Interviews, Physical Computing, Fabrication, Art Direction, Post-Production
Time: 6 weeks from Jan. 2020 - Mar. 2020
Problem Statement
How might we provide pedestrians a warmer way to walk even in cold/dry weather?
Concept
Pulse points on the body have been shown to help the body perceive temperature change / regulation due to the brain body connection. For our product, warming the wrist warms up the whole body.
Role
- Secondary Research
- Qualitative Research - in depth interview, contextual interview
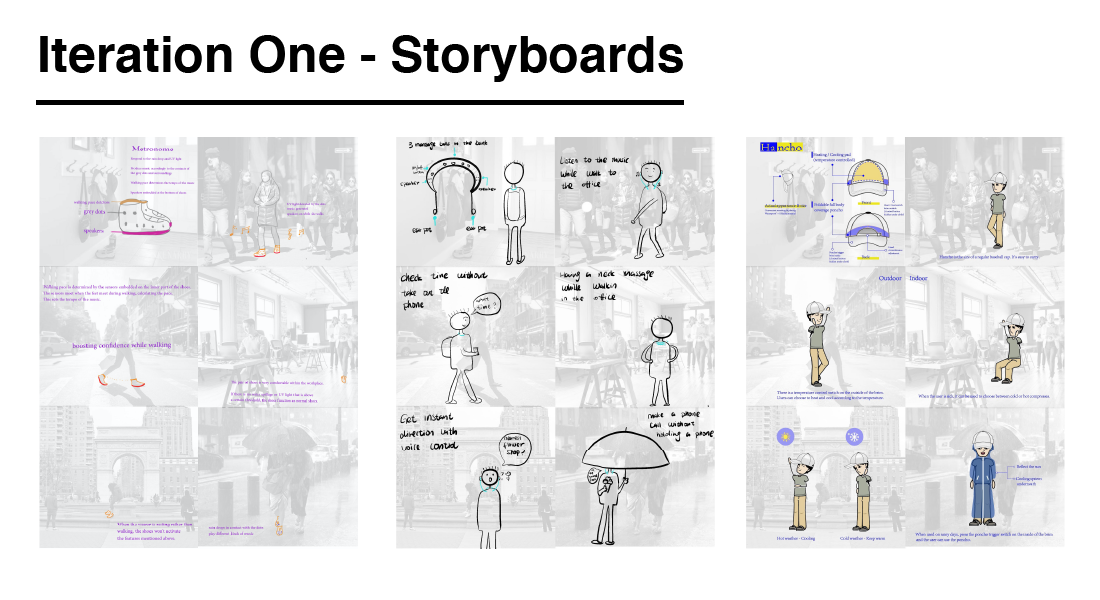
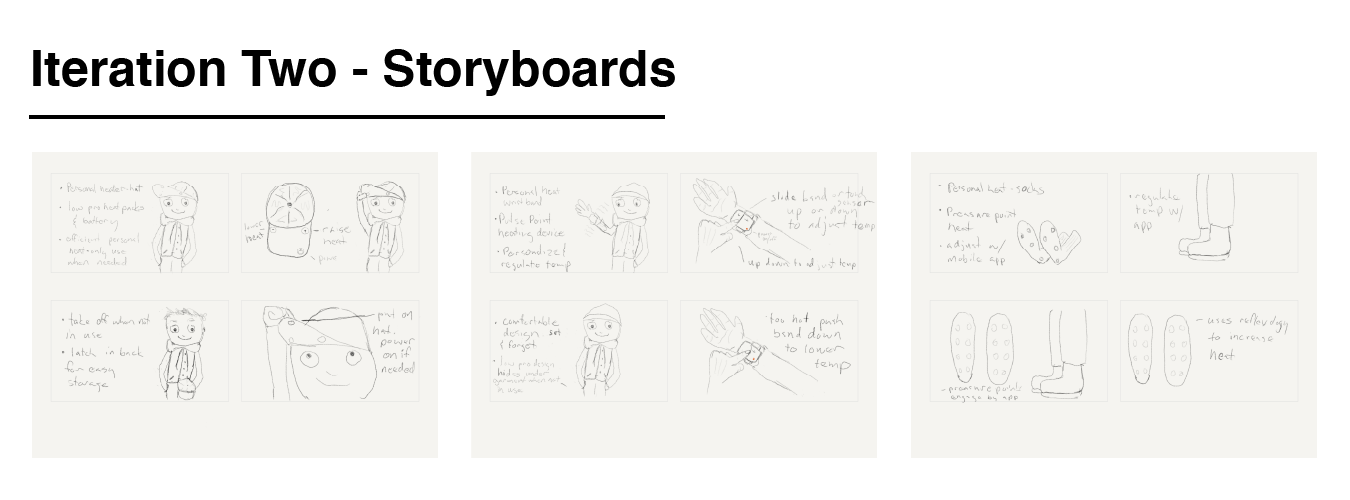
- Storyboard
- Quick Prototyping
- User Testing
- Art Direction - branding, color palette, photography, promo video
Research
Our process has several iterations of research. We used the design process:
Define the problem opportunity space
- Discover & Empathize
- Discover & Empathize
Solve the problem/ Address the opportunity space
- Ideate
- Prototype
- Test
We conducted more than six rounds of in-depth interviews, contextual interviews, intercpt interviews, and two surveys to have a comprehensive understanding of our audience that fit into our persona.
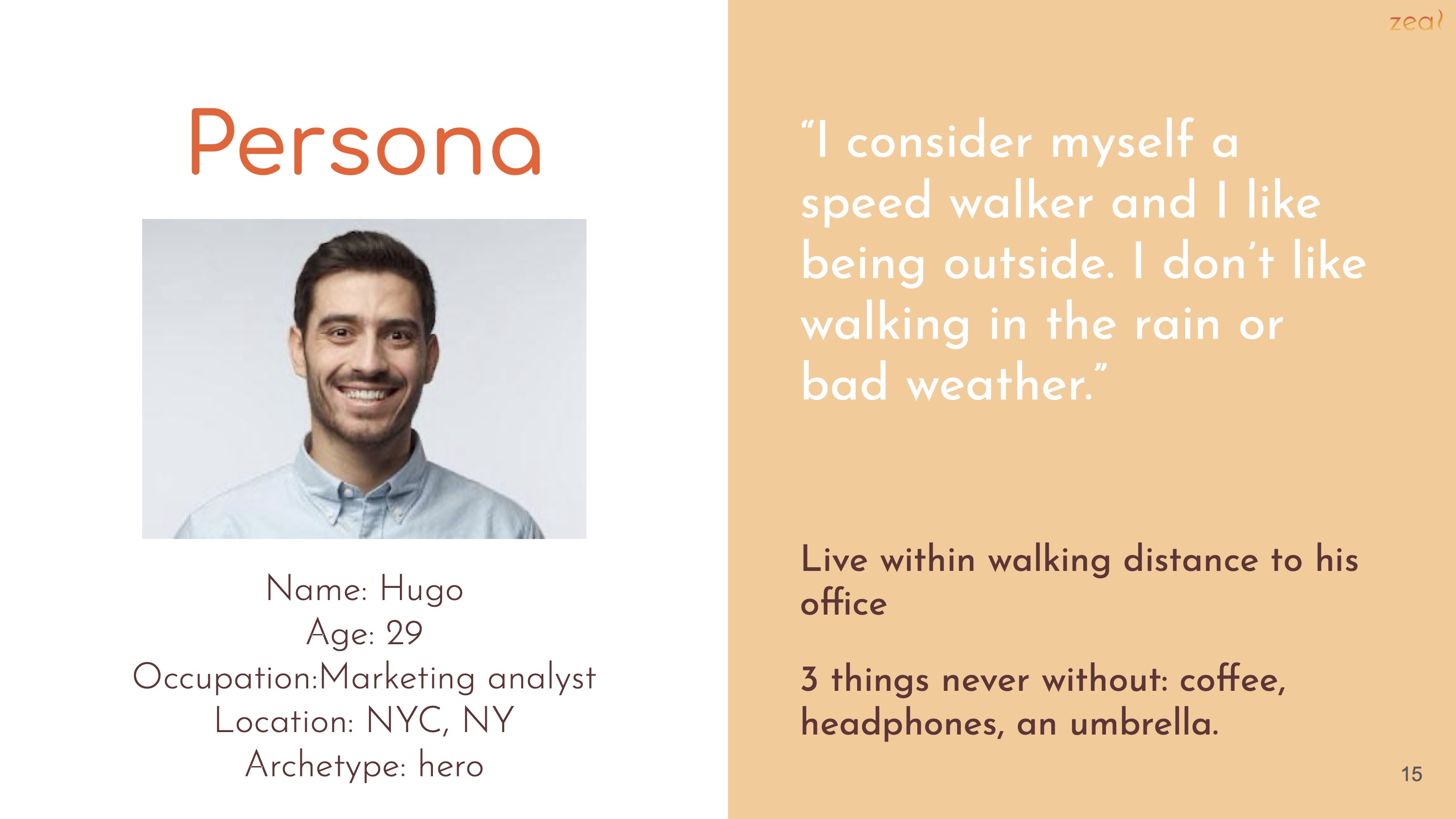
Persona - Hugo

Research Insights
- Change wristband to watch band
- Prefer 3-button interface
- Design watch band for Apple for larger market share
- Values in watch band: Aesthetics, Comfort, Durability
- Situations to take off watch: Shower & Sleep.

Ideation/Exploration
We focused on modern mobility as our broad topic and through two rounds of contextual interviews, and in-depth interviews, we narrowed down to help people’s commute more enjoyable during bad weather.

After checking with people about the likelihood of them using the product, we focused on developing the idea of Hancho even more. In order to be more specific, we focused on cold weather under 3 celsius degree and ways to keep people warm.

We had three product directions to go to: a hat that warms you up and cools you down, a voice-recognition necklace playing sound through bone conduction, and a pair of socks with silicone molds for massage points.
After several interviews with our potential users, we focused on creating wristbands.
Development, Refinement & Testing
We did several iterations before our final product.
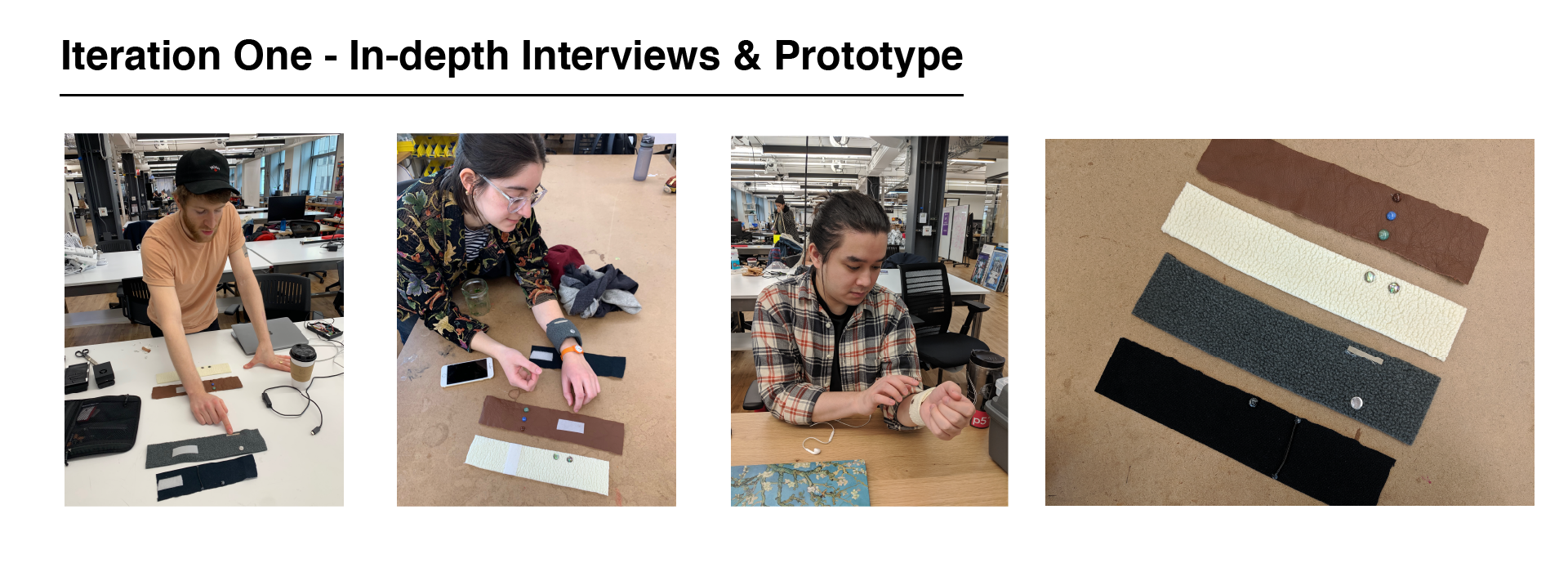
Iteration One - Finding the right material and button placement
We used four different materials and placed the button facing towards and away from the user as below.

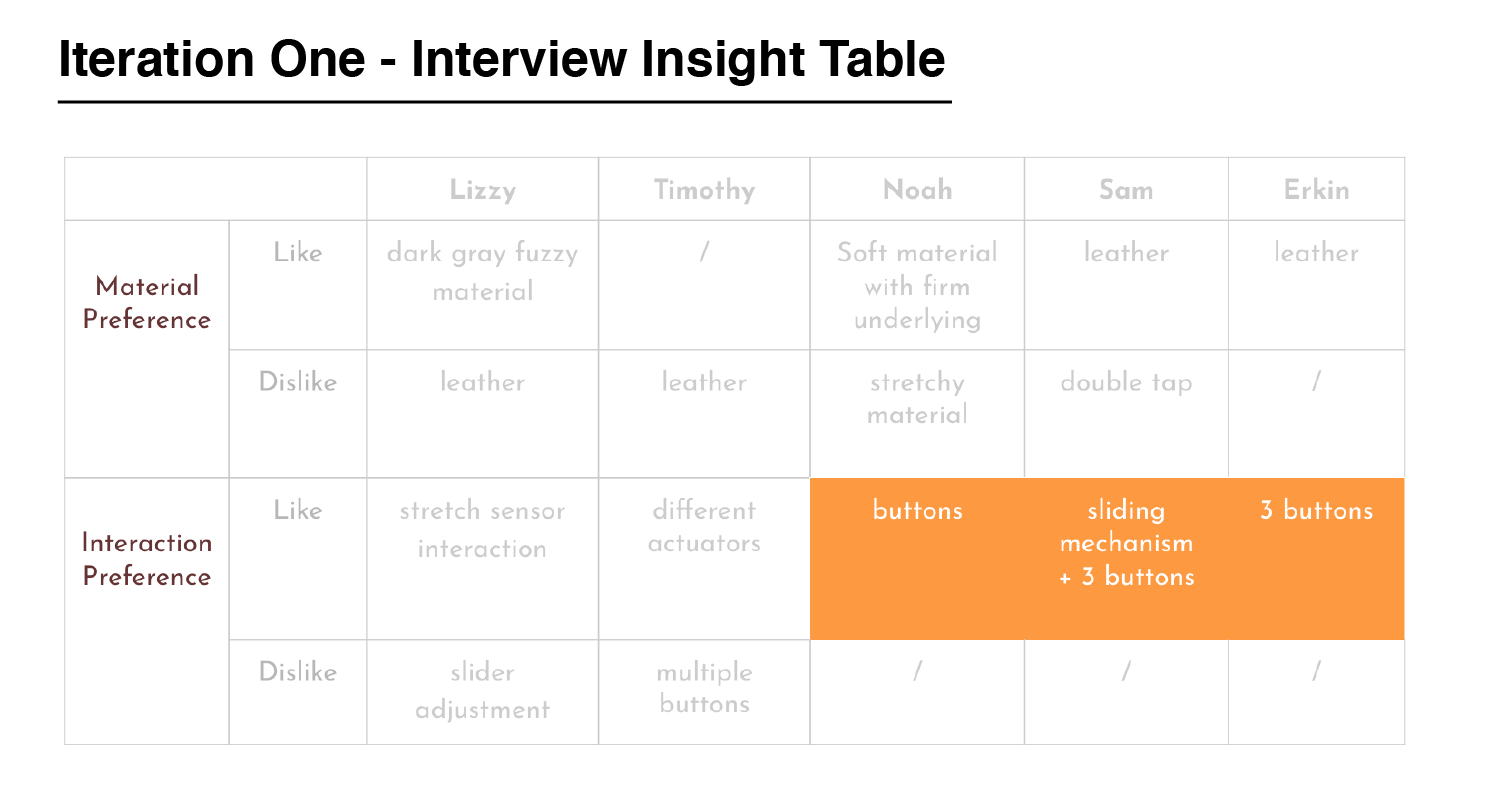
Insights
- Leather is the most controversial material.
- Button control is the most popular.
- Sliding operation needs to be refined, including sliding direction and adjusting scale.

Iteration Two - Finding the right button texture
We bought small buttons in variations and put them in one piece for our user to test it.

We had finalized two versions of the buttons as below. One was used in our works-like model while another one was used in our looks-like model.

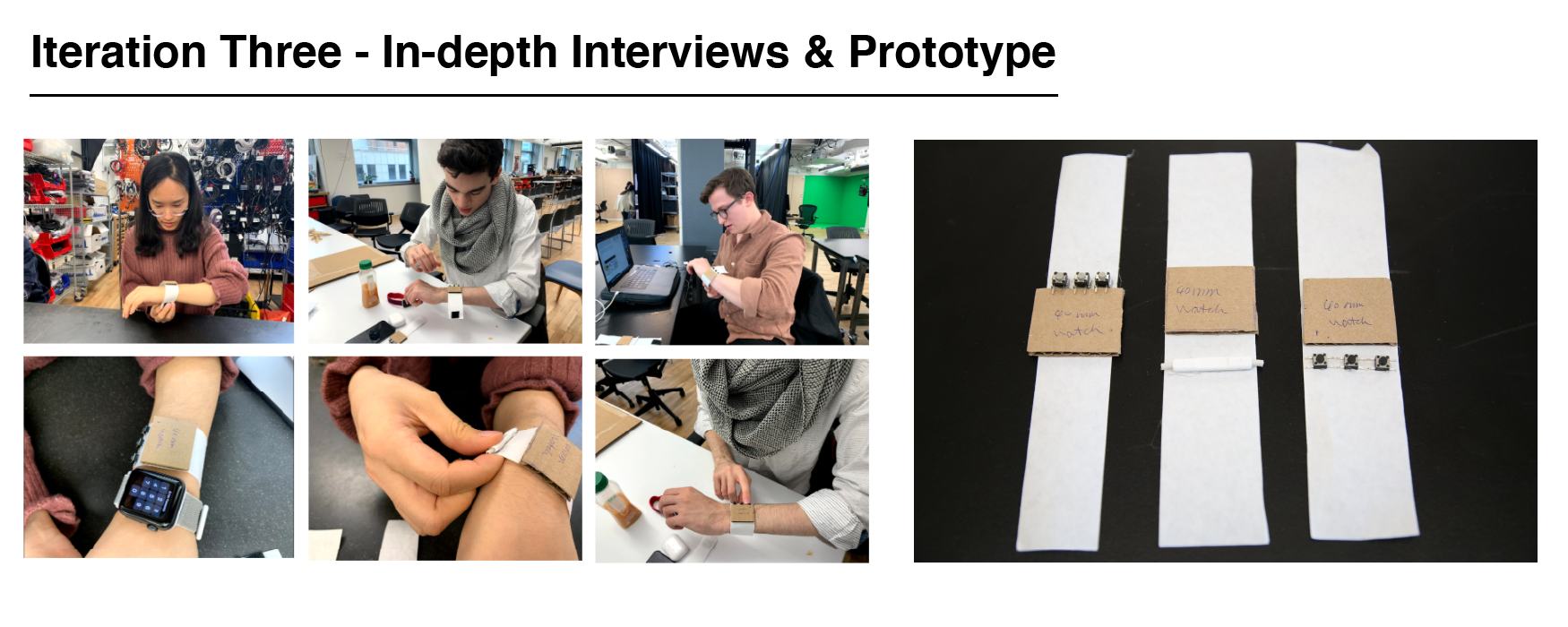
Iteration three - Finding the width of the wristband and the distance of the buttons with the watch.

Insights
- Button Placements
- Closer to the screen
- Facing user
- Lower pressure for the button press action
- Prefer thinner watch band
Solution
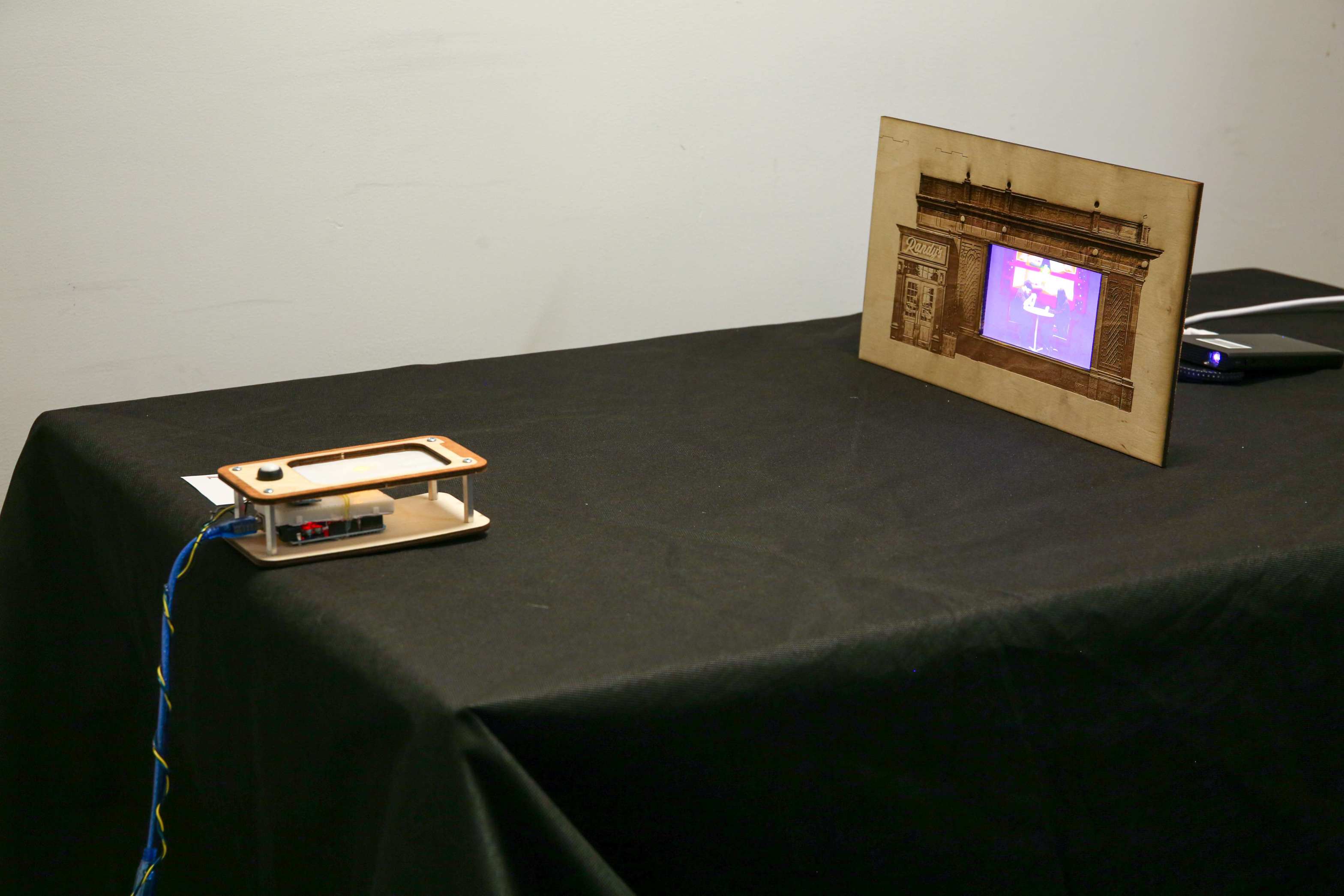
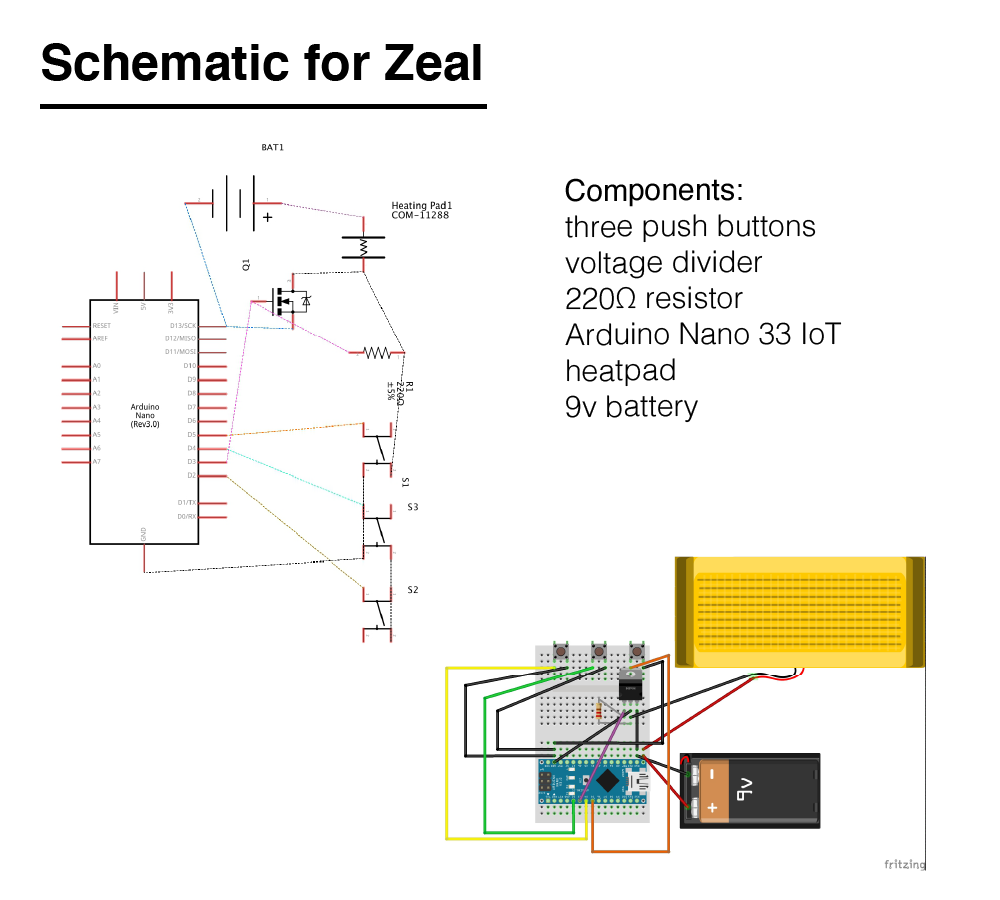
Works like model


Looks like model


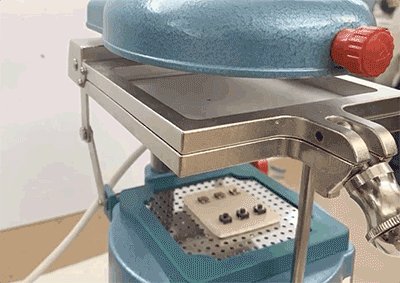
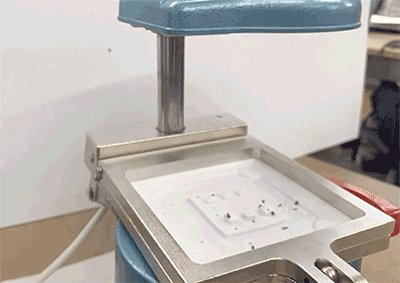
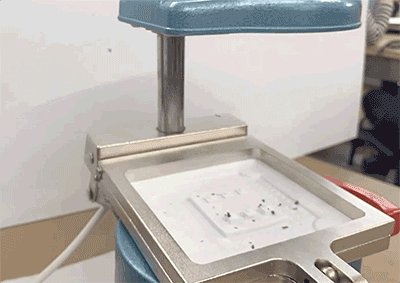
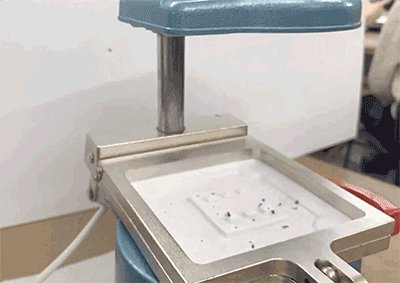
We used the vacuum machine to attach the button to the watch band.

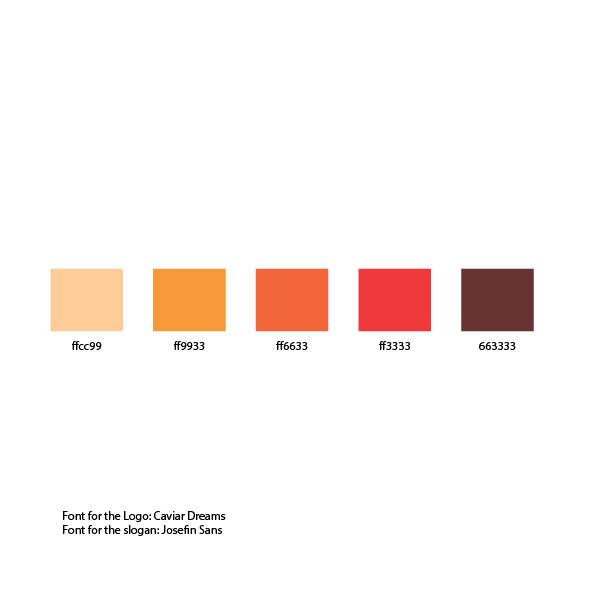
Art Direction


Conclusion
This journey is so rewarding that I am proud to say I get what I put in. I wore many hats in the design process solving a problem for urban mobility. I conducted user research, market research, in-depth interviews, surveys, and user testing. I also helped out the technical part of building the product that actually works upon button press. I also created the branding guideline for our product Zeal and made it visually pleasing in terms of presentation.
Special thanks to my teammates: Jake Sherwood, Fenfen Chen, Lanni Zhou; my advisor: Inna Lobel; and my friends: Sam, Erkin, Elizabeth, Noah, Titra.
A 7-week group project finished in Mar. 2020.